U pripremi web stranice važna faza je izgled dizajnerskog izgleda, a nemoguće je izvršiti izgled bez poznavanja tehnologije ispravnog rezanja slike na fragmente. Da biste to učinili, najbolje je upotrijebiti grafički uređivač Adobe Photoshop, koji će vam omogućiti najtočnije rezanje slike na dijelove, a kasnije možete koristiti tablicu za kombiniranje svih fragmenata slike u jednu cjelinu.

Instrukcije
Korak 1
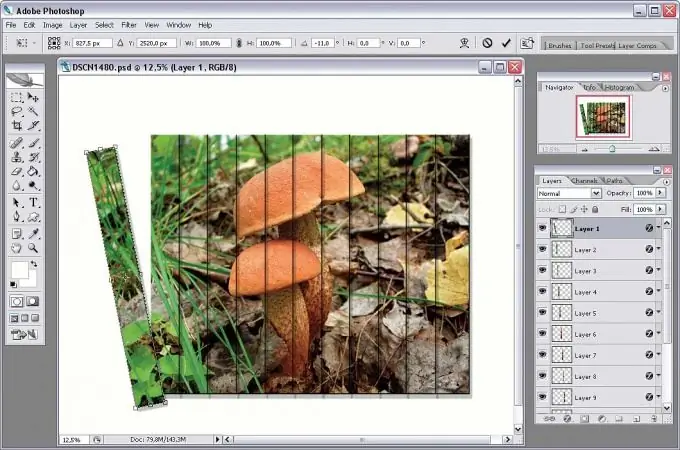
Otvorite sliku u Adobe Photoshopu, unaprijed razmišljajući od kojih dijelova će se web lokacija sastojati, što znači na koje dijelove trebate podijeliti originalni crtež. Započnite s izradom vodilica za rezanje uzorka. Nakon što označite sve vodilice, odaberite opciju Slice na traci s alatima ili je pozovite pritiskom na K.
Korak 2
Pratite područje naznačeno smjernicama tako da se pojavi plavi okvir u kojem možete vidjeti broj fragmenta. Koristite ovaj okvir za ocrtavanje svih odjeljaka koje su odabrale vodilice, a zatim pomoću alata Slice Select odaberite svaki odjeljak ako želite promijeniti veličinu.
Korak 3
Nakon korištenja ovog alata, boja obruba se mijenja iz plave u žutu, a granice svakog fragmenta možete pomicati pokazivačem miša za stranice i uglove. Držite pritisnutu tipku Ctrl između načina rezanja i odabira kriški.
Korak 4
Promijenite veličinu odabranih područja tako da se ne sijeku i istovremeno ne stvaraju praznine između granica. Nakon što odaberete sve fragmente i izrežete crtež na potreban broj područja, spremite ih.
Korak 5
U područjima u kojima nekoliko fragmenata čini čvrstu pozadinu, možete ih zamijeniti jednim jednobojnim fragmentom, kao i opremiti ih prozirnim gif-om u formatu.
Korak 6
Korištenje.gif"






